
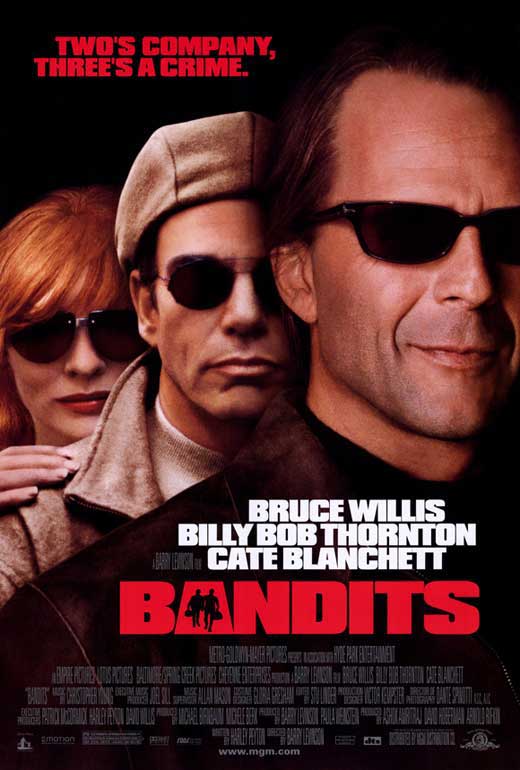
The poster I have been given for this brief is Bandits. I haven't seen the film but plan to take some design ideas from looking at the existing posters and trailers as a starting point before watching the whole thing.
Theme of 3 - There is a use of three in the trailer in the way that each of the characters are introduced and the three of their names showing up. This is also on the poster, the three characters headshots and not much else. The tagline 'Two's company, three's a crime' also puts emphasis on the use of three.
From what I can tell by watching the trailer the film has gone for a western themed approach. Two criminals at large with a bounty on them.
From what I can tell by watching the trailer the film has gone for a western themed approach. Two criminals at large with a bounty on them.

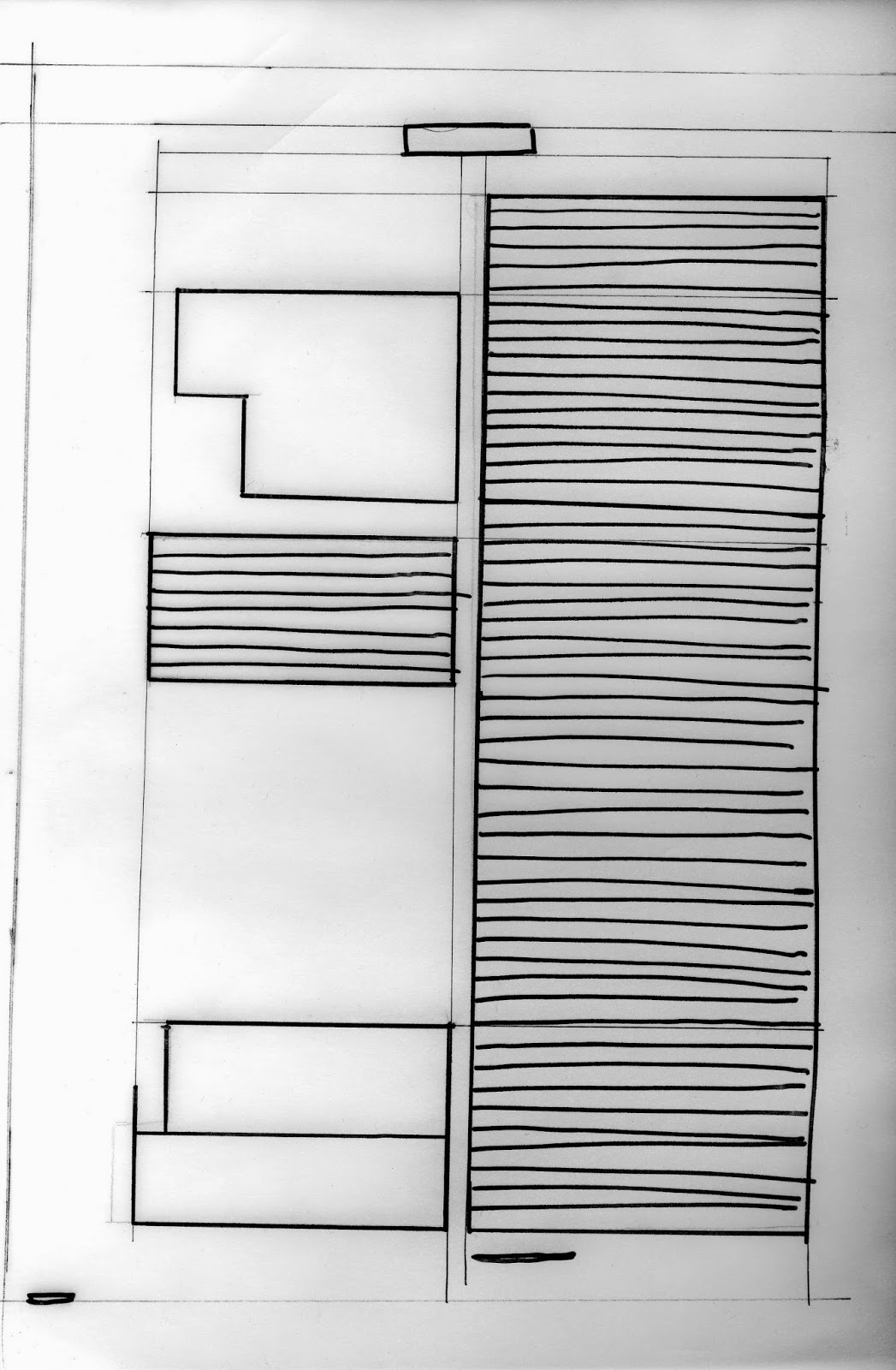
First idea was to create a bounty poster using the characters and title of the film to replace the typical text. Below are some quick thumbnail sketches working with items and themes from the trailer.
From here I can start I create some more detailed designs for the crit presentations and find which is the most successful.